Lektion 001: Wie erstelle ich mir ein eigenes Muster (GIMP)
Verzeichnis:
- Was ist ein Muster?
- Vorbereitung
- Das Zeichnen eines Musters
- Das Verwenden eines Musters
1. Was ist ein Muster?
Vielleicht habt ihr schon einmal von dem Begriff Scanlines gehört. Dies sind Linien im Winkel von 45 Grad, die sich über ein Bild ziehen und so ein Muster bilden. Manchmal sind sie auch leicht transparent, um ein wenig weicher auszusehen.Allerdings wird sich kaum jemand stundenlang an den Rechner setzen, nur um Dutzende von Linien über sein Bild zu ziehen. Das muss er auch nicht - The GIMP bietet eine komfortable Möglichkeit, um eigene Mustervorlagen zu erstellen und diese später weiterzuverwenden.
Falls ihr das Programm nicht auf eurem Rechner habt, könnt ihr euch hier die deutsche Version kostenlos herunterladen.
2. Vorbereitung
Dieser Leitfaden ergänzt kamikatzes Photoshop-Tutorial um eine genaue Anleitung, wie ihr mit dem kostenlosen Programm The GIMP schräggestellte Streifenmuster, sogenannte Scanlines, schnell und einfach erstellen könnt.2.1 Erstellen eines neuen Dokuments
Öffne das Programm The GIMP. Es werden vielleicht mehrere Fenster geöffnet, du brauchst nun nur das, auf dem sich auch die Werkzeugsymbole befinden. Klicke auf "Datei" und dann auf "Neu...". Fortgeschrittene Benutzer können wahlweise auch STRG+N drücken.Klicke zuerst auf den Schriftzug "Erweiterte Einstellungen", damit du alle Möglichkeiten zur Auswahl hast.
Gib nun die folgenden Eigenschaften ein:
Vorlage: (nichts)
Bildgröße
- Breite: 4 Pixel
- Höhe: 4 Pixel
X-Auflösung: 72 Pixel/in
Y-Aufösung: 72 Pixel/in
Farbraum: RGB-Farbe
Füllung: Transparenz
Kommentar: (nichts)
3. Das Zeichnen eines Musters
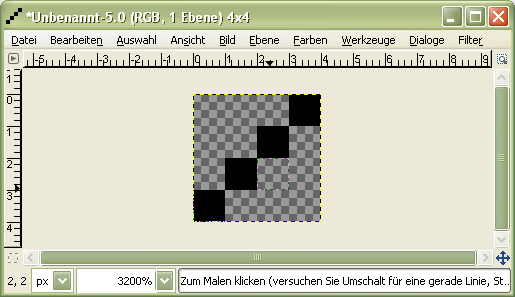
Benutze das Lupenwerkzeug, falls das neu erstellte Bildchen schlecht zu sehen ist. Alternativ kannst du auch auf "+" drücken, um heranzuzoomen. Die maximale Vergrößerung in GIMP beträgt in der Regel 25600%, 1600 oder 3200% reichen für uns jedoch völlig aus.
Lupenwerkzeug, falls das neu erstellte Bildchen schlecht zu sehen ist. Alternativ kannst du auch auf "+" drücken, um heranzuzoomen. Die maximale Vergrößerung in GIMP beträgt in der Regel 25600%, 1600 oder 3200% reichen für uns jedoch völlig aus.Wähle nun das
 Stiftwerkzeug an. Unterhalb der Werkzeuge findest du ein Fenster, das passenderweise "Stift" heißt. Dort nimmst du folgende Einstellungen vor:
Stiftwerkzeug an. Unterhalb der Werkzeuge findest du ein Fenster, das passenderweise "Stift" heißt. Dort nimmst du folgende Einstellungen vor:
Modus: normal
Deckkraft: 100,0%
Pinsel: Circle (11)
Skalieren: 0,10%
Alle weiteren Häkchenfelder sollten leer sein.

3.1 Das Festlegen eines Musters
Wenn dein Bild aussieht wie oben gezeigt, kannst du es als Scanlinemuster festlegen.Über deinem Bild befindet sich eine Menüleiste. Wähle aus dem Punkt "Auswahl" den Punkt "Alles auswählen" (STRG+A). Wähle dann unter "Bearbeiten" den Punkt "Kopieren" (STRG+C). Nun hast du das Muster in die Zwischenablage deines Computers kopiert, von wo aus wir es endgültig als neues Muster festlegen können.
Wähle ebenfalls unter "Bearbeiten" den Punkt "Einfügen als" und dann "Neues Muster...".
Es öffnet sich ein Dialogfenster namens "Skript-Fu: Neues Muster".
Dort legen wir ein paar Bezeichnungen für unsere neuen Scanlines fest. Drückt dann auf "OK".
4. Das Verwenden eines Musters
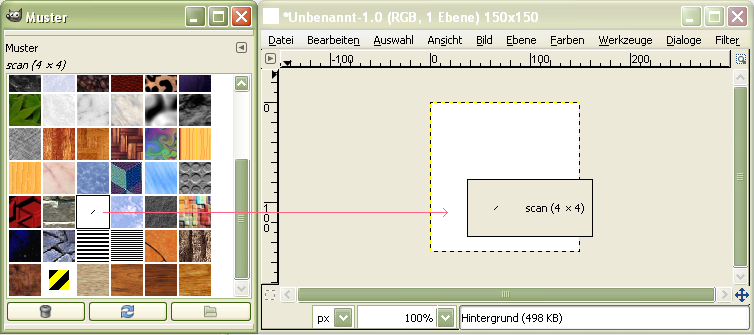
Um das neu erstellte Scanlinemuster zu verwenden, erstelle ein neues Bild von beliebiger Größe, in diesem Beispiel eines mit diesen Einstellungen:Vorlage: (nichts)
Bildgröße
- Breite: 150 Pixel
- Höhe: 150 Pixel
X-Auflösung: 72 Pixel/in
Y-Aufösung: 72 Pixel/in
Farbraum: RGB-Farbe
Füllung: Weiß
Kommentar: (nichts)

Nun erscheint das gewünschte Scanlinemuster:

Auf diese Weise kannst du das Muster über alle möglichen Bilder ziehen. Natürlich kannst du die Scanlines auch in verschiedenen Farben anlegen, um andere Effekte zu erzielen.