Tutorial: Scratching/Selfspriting
Verzeichnis:
- Der Anfang
- Das Setzen der Outlines
- Verschiedene Formen
- Perspektive einbringen
- Flammen
- Farbpaletten
- Schattieren
- Farbige Outlines
- Scratchen mit Vorlage
- Empfohlene Programme
1. Der Anfang
Am besten ist es, wenn man sich am Anfang Gedanken darüber macht, was man überhaupt scratchen will. Vor allem wichtig ist es bei einem Anfänger dieses Gebiets.Manche Leute machen sich übrigens auch Hilfen, indem sie ein Bild zeichnen. Am besten funktioniert dies, so wie man am besten zeichnet. Ob am Blatt oder am Computer; empfehlenswert ist es jedoch, wenn es zum Schluss nicht unbedingt die Farbe schwarz hat (Denn sonst muss man umfärben).
Ich erläutere die Art des direkten Scratchens, ohne Vorlage.
2. Das Setzen der Outlines
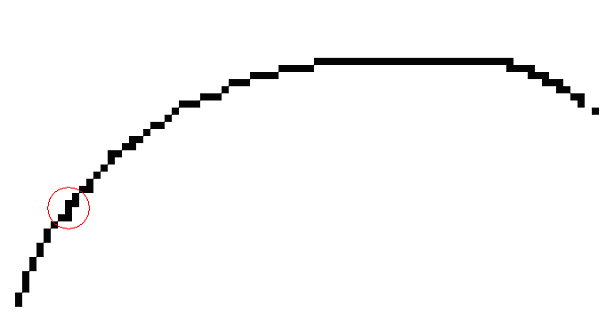
Dies ist neben dem Schattieren der wichtigste Punkt im Scratching; das richtige Setzen der Outlines. Einige machen den Fehler, dass sie in einem durchzeichnen, sodass es im Endeffekt so aussieht:
Auf den ersten Blick scheint es ein wunderschöner Kreis zu sein. Das ist es jedoch nicht. Das Eingekreiste ist der Fehler; durch das Durchziehen in einer Linie entstehen diese Kanten.
Außerdem empfehle ich, niemals durchzuzeichnen und anschließend diese Ecken zu entfernen, da dies unförmige Formen gibt, das sieht im Endeffekt nicht sehr schön aus.
3. Verschiedene Formen
Formen sind das Schwierigste am Scratching. Jedoch, wenn man dafür den Bogen raus hat, muss man nur noch halb so viel radieren, als am Anfang.
Hier habe ich ein Beispiel für eine Rundung, wie bei einer Kugel, und eine abgerundete Ecke, beispielsweise könnte man diese für einen großen Sprite verwenden, auf der eine Katze im niedlicheren Stil abgebildet ist.
Wie man hier sehen kann, wurde jeder Pixel einzeln gesetzt. Darauf sollte man beim Scratching besonders achten.
Wir nehmen das Beispiel eines Gluraks.
Einige haben Probleme bei Drachenköpfen und viele, die scratchen, wollen unter anderem natürlich auch Drachen pixeln.

Das hier wäre ein Anfang. Wenn man es sich genauer ansieht, wird man bemerken, dass es eigentlich nur mehrere Rundungen sind, die aneinandergereiht sind. Um die Formen gut hinzubekommen, empfehle ich auch, zu zeichnen. Man bekommt ein gutes Gefühl für Formen dadurch und tut sich beim Scratchen schon viel leichter.
Eine wichtige Rolle spielt auch, dass man kennt, was man pixeln will und davon auch die Perspektiven. Hier kommt ein großes Maß an Vorstellungskraft ins Spiel und vor allem die Fähigkeit, Dinge, die nicht von einem selbst stammen, fertig bringen zu können und trotzdem in diesem Stil zu bleiben.
Nun setzen wir uns an den Körper und machen mit dieser Art zu pixeln weiter.

Auch am Körper kann man wieder erkennen, dass er nur aus verschiedenen Rundungen besteht. Und dass es so lebendig wirkt, dafür gibt es eine Regel; Falls die Formen runder sind, wirkt alles lebendiger. Jedoch wenn die Formen steifer sind, wirkt alles sehr unecht.
Teilweise habe ich auch die Flügel angefangen. Drachenflügel bzw Fledermausflügel, sowie Flügel von Vögeln bestehen als Grundgerüst aus einem großen Kreis, der je nach Flügelspannung verschieden groß ist. Jedoch sollte man sich merken, dass in der Mitte des Flügels ein Knochen ist und man somit diese kleine Erhebung pixeln muss. In meinem Beispiel wäre dies an der Stelle, die der Kopf überdeckt.
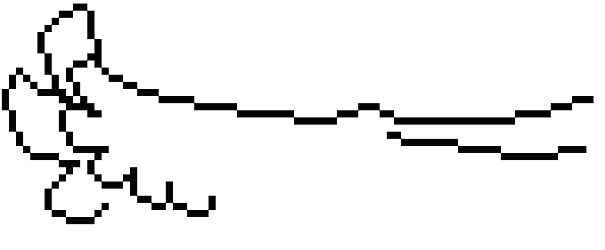
Um den Vogelflügel zu beschreiben, hatte ich auch eine kleine Pixelei erstellt. (Auf dem Beispiels ist es der Flügel von Ho-Oh.)

Wie man erkennen kann ist auch hier dieser Knochen ungefähr in der Mitte. Die Federn sind mithilfe von einzelnen Rundungen entstanden, da jedoch Ho-Oh die Federn mehr rechteckig hat, sind diese auch eckiger.
Ein wichtiger Punkt bei Vogelflügeln ist auch das Verhältnis der Federn zur Streckung des Flügels. Wenn der Flügel wenig gestreckt ist, sind die Federn dichter beieinander. Es kann auch sein, dass sich Einzelne überlappen. Wenn er gestreckt ist, wie bei diesem Beispiel, sind die Federn außen nur an der Wurzel miteinander verbunden, ansonsten jedoch nicht. Sie sehen gespalten aus.
Um dies genau zu studieren, empfehle ich übrigens, Bilder von Vögeln anzusehen.
Bei den Flügeln eines Drachens bzw einer Fledermaus ist das ähnlich. Je weiter der Flügel gespannt ist, desto mehr ist auch die Haut angespannt. Wenn der Flügel mehr eingezogen ist, bekommt sie Falten.
Falls man diese Falten vergisst, dann sieht der Sprite, wenn man die Flügelspannweite vergrößert, unrealistisch aus, da es ohne den Schattenwurf wirkt, als wenn die Haut nur kurz wäre. Wenn sie dann plötzlich so stark gedehnt würde, würde sie logischerweise reißen.

Bei Drachen- bzw Fledermausflügeln kommt dieser Knochen dazu, im Realistischen mehrere Knochen. Ein Flügel dieser Art besteht ja nur aus einer verformten Hand, bzw einem Arm. Die Finger sind verlängert und bilden somit das Grundgerüst für die Spannung der Haut. Dieser Knochen, der oben immer heraussteht, ist logischerweise der Daumen. Deshalb wird es in einigen Zeichnungen auch mit einer Kralle gekennzeichnet, auch echte Fledermäuse haben an dieser Stelle eine Kralle.

Man sieht schon, dass wir weiter gekommen sind.
Die Hände bestehen auch lediglich nur aus Formen, die aus größeren und weniger großen Kugeln bestehen. Wie ich auch die anderen Dinge auf den Sprite.
4. Perspektive einbringen
Natürlich ist es bei einem guten Sprite auch wichtig, die richtige Perspektive einzubauen. Deshalb kann beispielsweise ein Ball, der hinter einem Ball ist und gleich groß ist, nicht größer sein, als der andere Ball. Genauso darf er auch nicht gleich groß sein. Wenn beide auf selber Höhe gleich groß ist, sind sie auf verschiedener Höhe verschieden groß.Für dieses Beispiel nehmen wir wieder die Pixelei des Glurak.

Am hinteren Flügel kann man erkennen, dass er insgesamt etwas kleiner wirkt als der andere. Dazu kommt noch, dass man ihn anders ansieht. Das heißt; man sieht die Dinge, die an der Spitze sind, dünner und weniger gut, als die, die an dem Ende sind, das mit dem Körper verwachsen ist. In unserem Beispiel kann man das nicht so gut erkennen, aber ansatzweise sieht man es gut. Vor allem was den Knochen bei der Spannhaut anbelangt. Auch erkennt man, dass man einige Teile nicht sehen kann, wie es beim anderen Flügel wäre. Dies kommt davon, dass es vom Körper überdeckt wird. Wenn ich beide Teile gleich lang machen würde, dann würde es so aussehen, als wenn der hintere Flügel größer als der Vordere wäre. Und das würde nicht funktionieren, da das arme Tierchen wahrscheinlich nicht fliegen könnte.
5.0Flammen

Flammen sind sehr heimtückisch. Immerhin muss man darauf achten, dass sie immer nach oben zeigen. Das darf man nie vergessen, da sie ansonsten etwas schnell unnatürlich wirken.
Übrigens sind die Outlines inzwischen auch schon fertig. Falls man sich fragt, wo die Augen sein sollen diese mache ich beim Colorn.
6. Farbpaletten
Einige mischen sich ihre Farben immer selbst zusammen. In unserem Beispiel nehmen wir die Originalfarben eines Glurak.
Und dies sind die Farben die verwendet werden. Zuerst nehmen wir immer die hellere Farbe, bis auf die Stelle mit dem Rot; da nehmen wir die zweithellste Farbe. Begründung kommt später.

Nun haben wir einmal die Basecolo fertig. Das heißt, die Coloration völlig ohne Schatten.
7. Schattieren
Hier kann ich auch wieder empfehlen, Schattierungen zu üben, indem man zeichnet. Dadurch bekommt man ein unglaubliches Gefühl für Farben, welches sich einfach im Scratching umsetzen lassen.In diesem Beispiel verwende ich den Stil von Nintendo, das heißt, dass ich mir den originalen Sprite genau ansehe und diesen nachmache. Dies ist eine sehr einfach Art zu schattieren. Wenn man den Dreh dieser Schattierung raus hat, kann man alles machen.
ACHTUNG!! Man darf niemals die Schattierungen 1:1 übertragen, wenn der eigene Sprite eine andere Pose hat! Dafür ist es wieder wichtig, ein Gefühl für Schatten und Formen zu haben, um dies richtig hinzubekommen. Einige Schatten muss man nämlich selbst setzen!

Nun habe ich die Schattierung übertragen. Im Vergleich zum oberen Bild sieht dies um noch eine Spur lebendiger aus.
8. Farbige Outlines
Farbige Outlines sind ein ziemlich umstrittenes Thema. Manche setzen durchgehend farbige Outlines, andere wiederum setzen sie dazu ein, um die Linien so zu trennen, sodass man sich in dem Wirrwarr von Linien auskennen kann und weiß, wo was ist. Und wieder andere setzen an Teilen wo Schatten ist, nur schwarze Lines und an Teilen wo die Grundfarbe ist, immer die Schattenfarbe. Nintendo hat einen ganz eigenwilligen Stil.Jedoch kann niemand ganz sagen, welcher Stil nun richtig ist. Ich bin beispielsweise der Meinung, dass jeder diesen Stil verwenden soll, welcher einem selbst gemütlichsten erscheint. Oder welcher passend zum Sprite ist.
Zu einem Powershading würden demnach keine durchgehend schwarzen Lines passen, und wiederum zu einem hart geshadeten Sprite würden durchgehend farbige Lines auch weniger passen.
Man muss bei einem Sprite viel probieren, um es richtig hinzubekommen.
In meinem Beispiel ist der Vorteil, dass ich einfach nur den Nintendo Stil nachmache. Somit kann ich auch die Farb-Linesführung übernehmen.
Übrigens ist es auch hier wieder wichtig, es niemals 1:1 zu übernehmen, da immer leichte Abweichungen bestehen können. Deshalb ist es immer ungefähr.

So, nun bin ich mit dem Sprite fertig.
Und wie man sehen konnte, bedarf es nur ein wenig Übung, mehr nicht. Zeichnen kann man ja jederzeit, ob in Pausen zwischen den Stunden oder für Erwachsene in den Pausen der Arbeit. Natürlich auch zuhause.
Man darf die Ziele natürlich nicht zu hoch setzen, sonst wird man immer enttäuscht. Am besten immer auf der eigenen Ebene bleiben.

Nebenbei noch ein Vergleich.
Links: Mein Sprite
Rechts: Original Nintendo Sprite (HeartGold & SoulSilver)
Man sieht so ziemlich nur stilistische Unterschiede. Und noch, dass ich keine Highlights gesetzt hatte, weil sie bei mir nicht dringend nötig waren. Jedoch beim Shading erkennt man nur wenige Unterschiede und wenn dann nur, wenn es darum ging, die Schattierungen anzupassen.
9. Scratchen mit Vorlage
Mit Vorlage zu Scratchen ist genau gleich, wie freies Scratching. Nur dass man Vorgegebene Linien nachpixelt. Und man sollte noch darauf achten, dass man immer auf einer neuen Ebene pixelt. Das Ergebnis sollte natürlich sauber sein.Der Rest ist dann genau gleich, wie beim Scratchen ohne Vorlage.

10. Empfohlene Programme
Scratching ohne Vorlage: PaintScratching mit Vorlage: Programm mit Ebenenfunktion (beispielsweise GIMP, Fireworks, Photoshop, Paint.net,...) und zum Shadden Paint; Natürlich kann man auch nur mit Paint arbeiten.